Data Upload
The first step in managing your data is to upload it into the dataset management tool. For raw, un-annotated images you can use the data upload interface within dataset management. If you want to upload a dataset that is already annotated, first upload it as a dataset, then unpack it to Dataset Management.
Upload Images
Getting to the Upload Interface
There are a couple ways to get to the upload screen. The first way is to access the upload screen from the navigation menu. Select Upload from the Data navigation item. Alternatively, clicking on the Add Images button from the side navigation from within the Gallery or the Collections screen (see below).

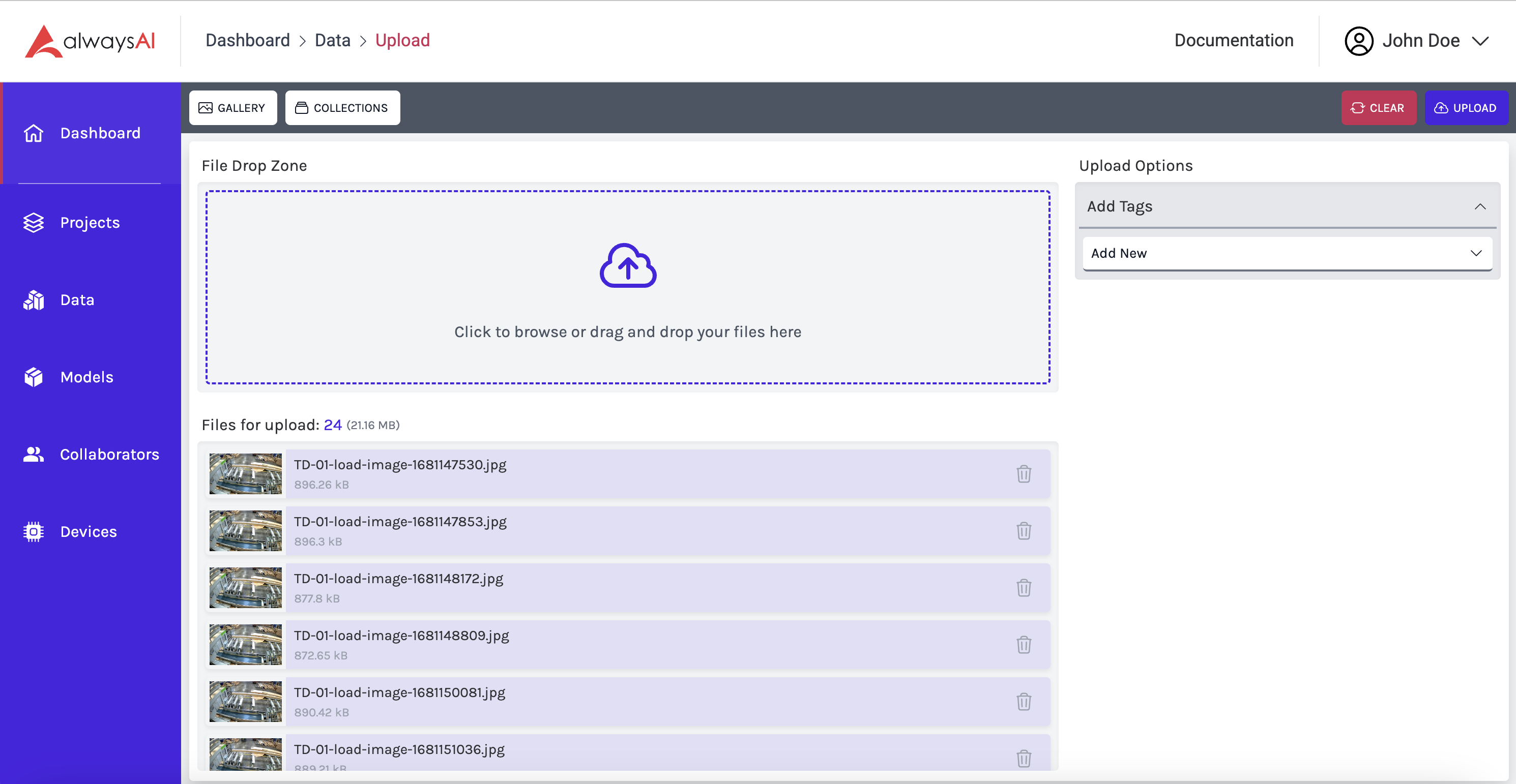
The Upload Interface

File Drop Zone
This is where you specify the images that you want to upload into Dataset Management. Either drag image files after selecting them from your computer or click the box and select images from your directories.
Files for Upload
Once you have identified images for upload, they will appear here in a list displaying a thumbnail of the image, the image name, and the size of the image. Use this list to review the images you have selected, and delete images that you do not want to upload.

Clear
Use this button to remove all files queued for upload
Upload
Use this button to start the upload process. There will be feedback on the upload status of each image. Once the upload is complete you will see the upload success banner (below) and your files will be available in your gallery.

Upload a Dataset - Images with Annotations
If you already have images and annotations, use the dataset upload tool to upload your dataset. Once the dataset has been upload and is in your datasets list, use the actions menu to select Unpack to Gallery. This will unpack your dataset and create a collection within Dataset Management and add all your images and annotations to it. Once complete, your images and annotations will be available as a collection and individually in Dataset Management.
Validate Data
The data formats that we currently accept are Pascal VOC and COCO. If you have a dataset in another format, please reach out to us and we can convert it for you. Each dataset should consist of a set of images and corresponding annotations. For Pascal VOC, the images should be stored in a folder titled JPEGImages and the annotations in one titled Annotations. For COCO, the folders should be titled images and annotations. In either case, these should be zipped together by selecting the two folders and compressing them. i.e. Don’t compress a folder containing those two directories, compress those two directories.
Pascal VOC
Annotations in Pascal are in xml format. There is a xml file that corresponds to every image file. The easiest thing is to name them the same thing but with different formats (highly unlikely to be formatted any other way). See an example of a Pascal VOC annotation below.
Here is the format that your data should take:
<annotation>
<folder>folder_name</folder>
<filename>image.jpeg</filename>//there must be an image with this name or an error will be thrown.
<path>absolute_path/image.jpeg</path>//absolute path to image
<source>
<database>database_source</database>
</source>
<size>
<width>640</width>//width of image in pixels
<height>480</height>//height of image in pixels
<depth>3</depth>
</size>
<segmented>0</segmented>
<object>
<name>object_name</name>
<pose>Unspecified</pose>//Optional
<truncated>0</truncated>//Optional
<difficult>0</difficult>//Optional
<bndbox>
<xmin>486</xmin>
<ymin>6</ymin>
<xmax>640</xmax>
<ymax>256</ymax>
</bndbox>
</object>
</annotation>
COCO
COCO format is very similar to Pascal except all corresponding annotations are in JSON, and they are all in one file. See an example of COCO format below.
{
"licenses": [
{
"name": "",
"id": 0,
"url": ""
}
],
"info": {
"contributor": "",
"date_created": "",
"description": "",
"url": "",
"version": "",
"year": ""
},
"categories": [
{
"id": 1,
"name": "person",
"supercategory": ""
}
],
"images": [
{
"id": 1,
"width": 640,
"height": 480,
"file_name": "image.jpg",
"license": 0,
"flickr_url": "",
"coco_url": "",
"date_captured": 0
}
],
"annotations": [
{
"id": 1,
"image_id": 1,
"category_id": 1,
"segmentation": [],
"area": 154821.051,
"bbox": [
61.99,
18.63,
397.65,
389.34
],
"iscrowd": 0,
"attributes": {
"occluded": false,
"rotation": 0.0
}
}
]
}